In last week's post about Flux, I mentioned my own affinity towards the geolocation and shadow features in Sketchup. Even with a relatively large model, Sketchup can produce shadows immediately, and will let users drag the time and date sliders to study how the sun will change the geometry of cast shadows throughout the day and year. With a rendering program like V-Ray, shadows can be realistic and soft, but the geolocation is not nearly as intuitive, and quick shadows are in general much more cumbersome than the few steps involved with Sketchup.
What Sketchup does not do is produce clean, vector-based linework to manipulate later on in Illustrator. It's hard to argue with Rhino's Make2D on that front; it's just way more flexible to have vector lines when making a drawing. Together, Rhino's Make2D linework and Sketchup's accurate and fast shadows are enough data to make flexible, fast study drawings that reflect true solar conditions on a site. The issue is that when importing/exporting to and from Rhino to Sketchup, any "named views" (Rhino) or "scenes" (Sketchup) do not get carried over from one file to the next. This makes perfectly aligning perspective views between programs next to impossible, which means getting a drawing with both Rhino lines and Sketchup shadows is more trouble than it's worth.
*Rhino and Sketchup do both have some photomatching tools to align photographs with models, but neither of them are at all accurate or intuitive enough to match views between the two programs.
This workflow gets past that issue once and for all. I've broken it down into steps to make it more manageable. You'll want to use Flux to do this; while it's not absolutely crucial, it makes the process far easier. You will also need to have the Human plugin for Grasshopper, which I linked in an earlier post. The Rhino document must be in inches (open new doc from Large Objects - Inches) and the Sketchup one in feet & inches.
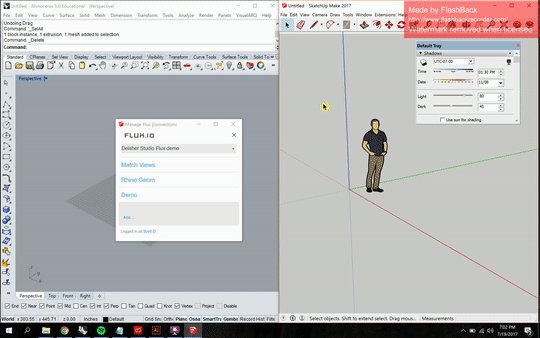
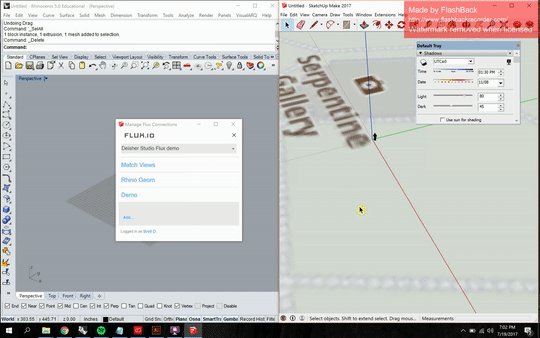
1. Start in Sketchup to set up location data. First, set up geolocation in Sketchup (File->Geo-location->Add location), search for and set your desired location. Draw some sort of marker (I drew a general footprint) to denote where on the site you want your geometry, and send that to Rhino using Flux. This determines where in relation to the origin you will want to draw your Rhino geometry.
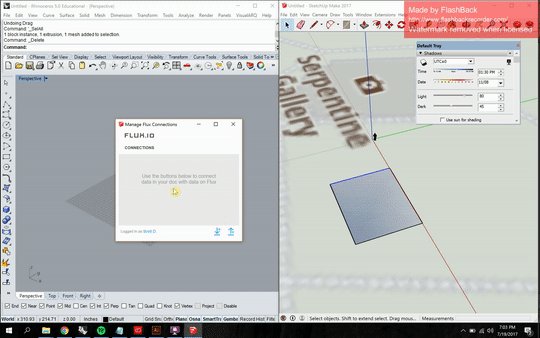
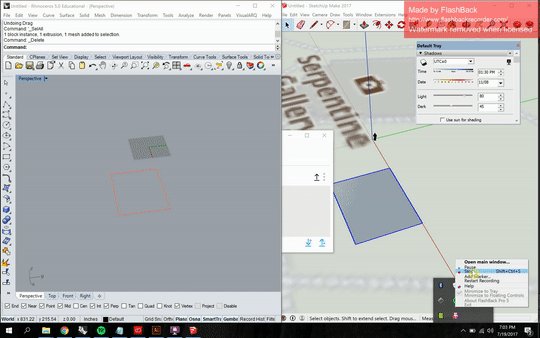
2. Draw your geometry in Rhino, and send it back to Sketchup through Flux. Your Rhino model is now shooting geometry straight to a Sketchup model that will reflect how shadows will actually be cast on the site you've determined.
3. Open the Grasshopper script attached at the bottom of this page. Make sure the timer (with the big red arrow) in the lower left is enabled and set to a short interval (right click to change interval). You will see the numbers in the panel on the right hand side change as you move the camera around in the Rhino viewport. If the title under the "viewport" panel doesn't match the viewport you're trying to use, change the number slider at the top left until the word in the panel reflects your desired viewport.
This script pulls the camera data and goes through a series of formatting maneuvers to produce a single script, written in Ruby (the language Sketchup uses). You can then just right click the yellow panel with the camera data and click "Copy Data Only" towards the bottom. Go into Sketchup, click Window->Ruby Console to open the Ruby editor, and paste your data in the command line at the bottom. Hit enter, and voilà!
You can even mess around with Rhino's "DollyZoom" to get skewed perspectives, and the script will match the length of the camera lens between programs.
4. Run a Make2D in Rhino, and export a 2D graphic from Sketchup. Align the layers in Illustrator. Drag one point of the image to a cooresponding point in the linework, then activate the Scale tool with "S". Click on that same point you aligned to make a reference point (the tiny blue crosshairs in the animation). Then, click another reference point on the image, and hold and drag diagonally to scale in proportion until you reach the second corresponding reference point. Play around with this method of using the Scale tool, it's extremely helpful in other situations too.
Fix up some lineweights, and you're done. Now you can take advantage of the flexibility of Rhino's vector linework along with the accuracy of Sketchup shadows as they would land in the real world. At 6:49am on Septemeber 24th, the above shows how the sun would hit that beautiful object next to the Serpentine Gallery in Hyde Park, London.